So entwickeln Sie schnellere Web-Formulare
Warum die Einbindung von Reform.js den Aufwand deutlich minimiert und beschleunigt.
10. August 2018 | Thema: Digitalmarketing Blog


Bereits seit 1995 bieten Web-Formulare den Besuchern von Webseiten eine Möglichkeit (abgesehen von Links) mit einer Webseite zu interagieren und Daten an die Seite zu senden.
Doch unsere Welt hat sich gerade im Bereich „Internet“ signifikant weiterentwickelt. Reform.js unterstützt bei der Entwicklung von Formularen. So können moderne Standards, mit möglichst wenig Aufwand, in eigene Web-Formulare integriert werden.
Formulare sollten immer asynchron versendet werden
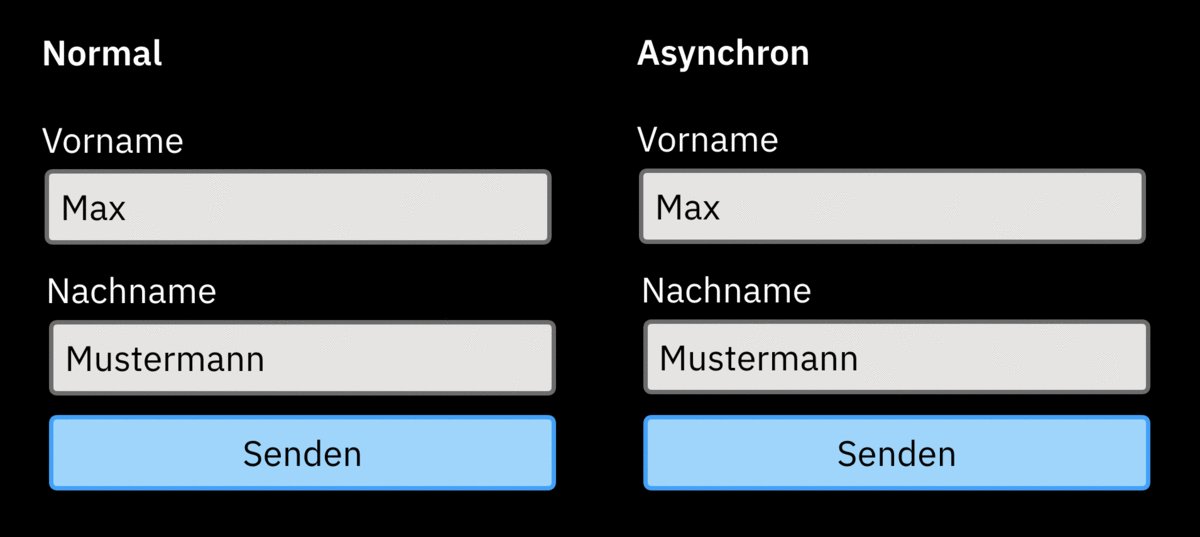
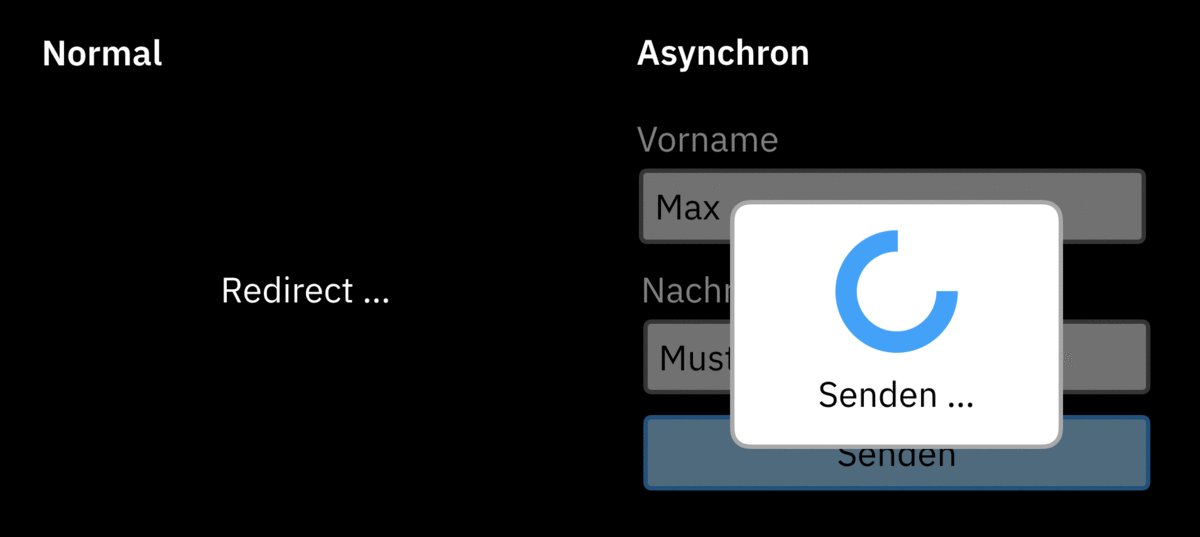
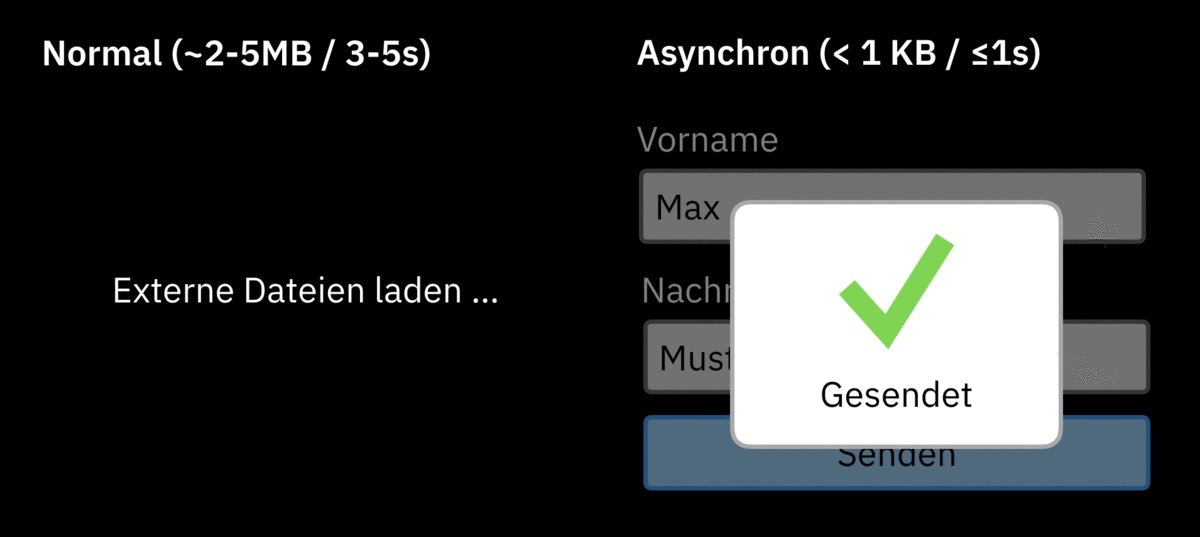
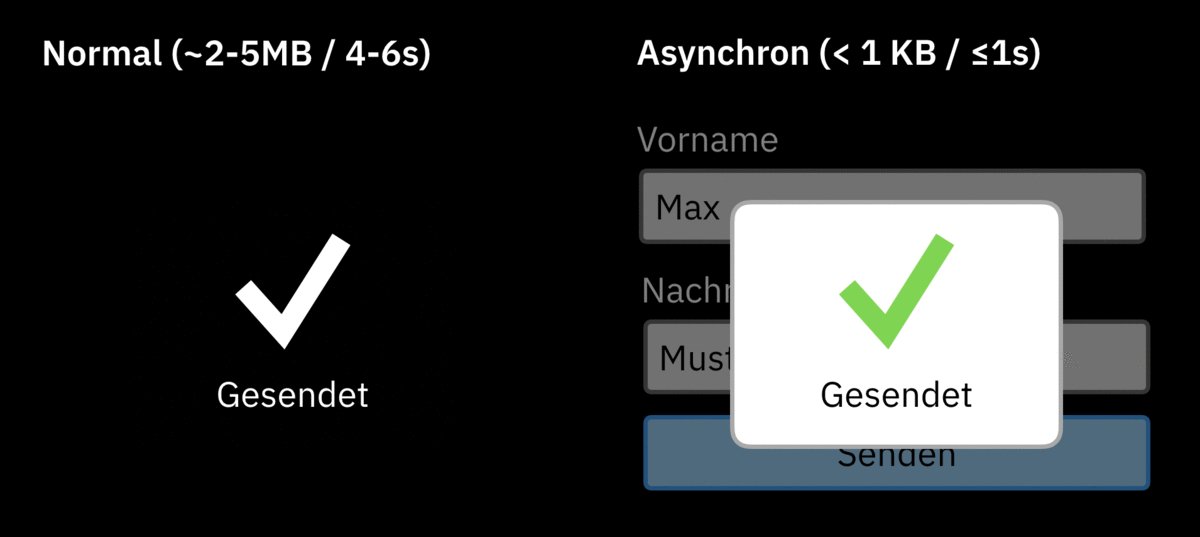
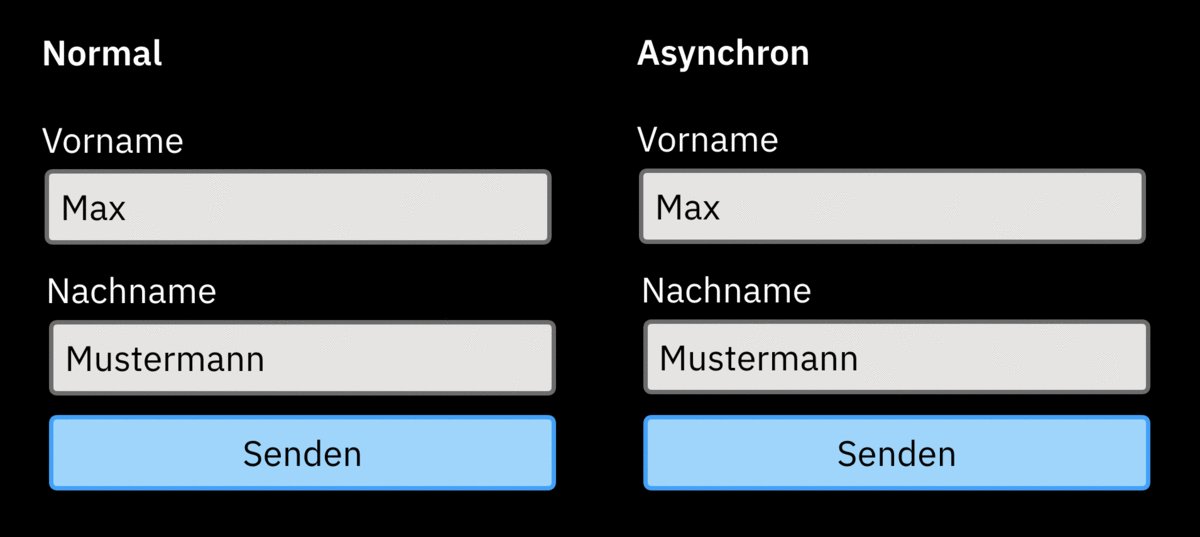
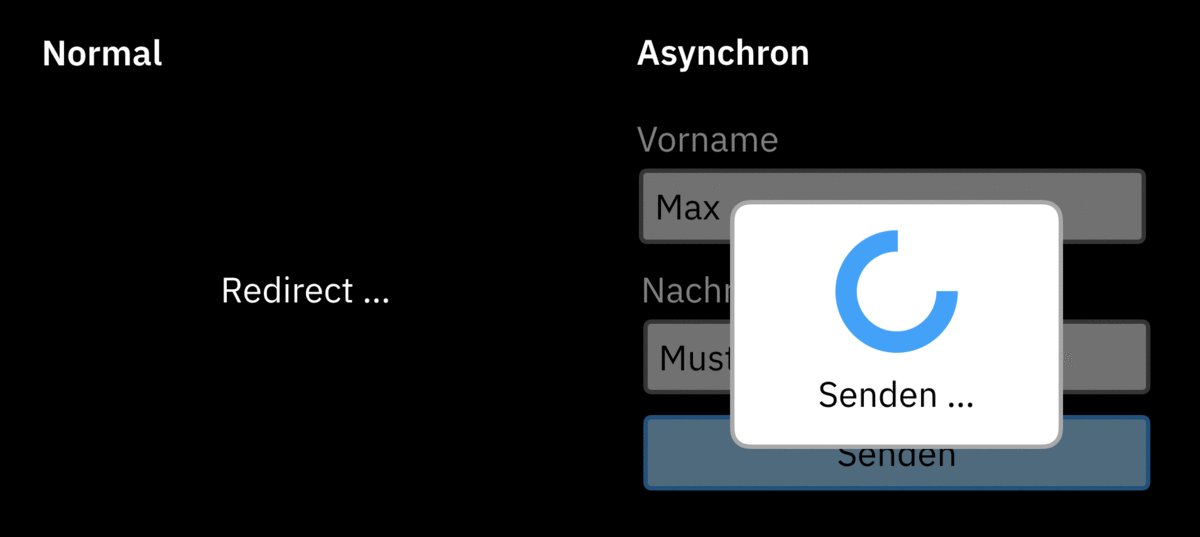
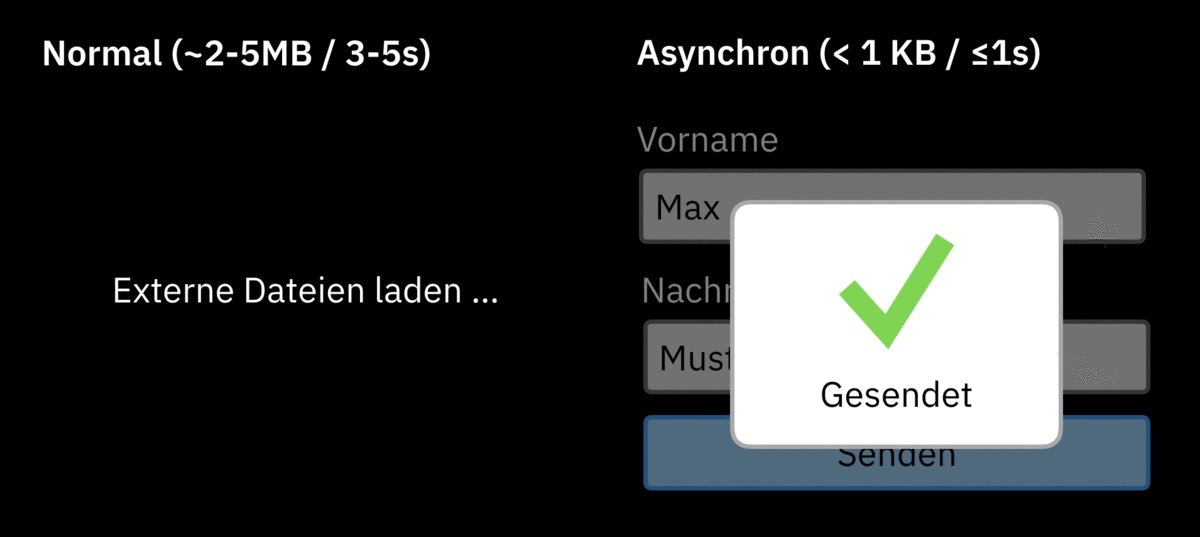
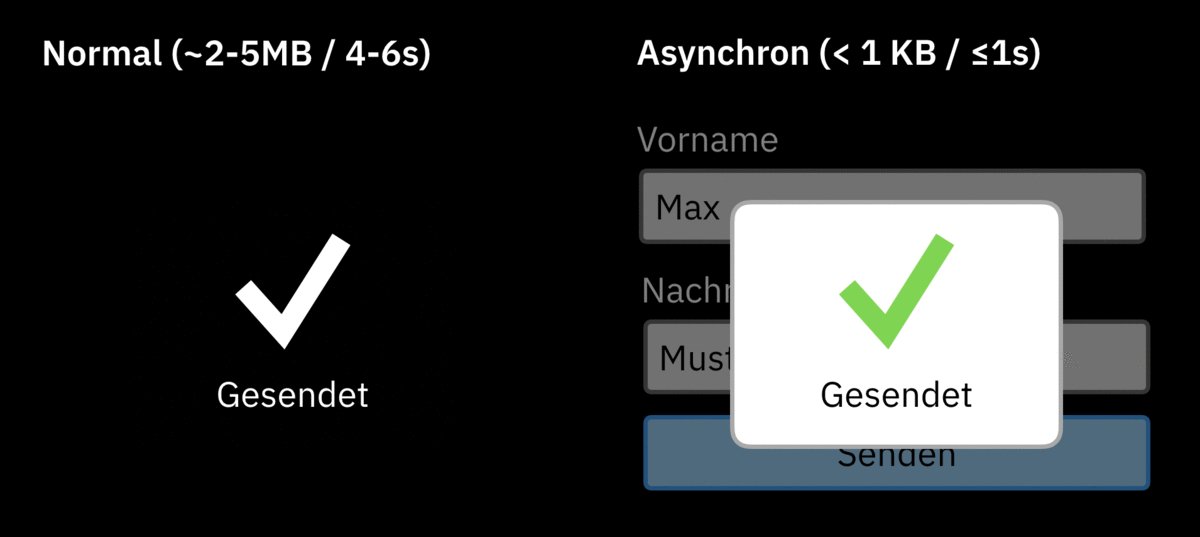
Als eines der Hauptfeatures wurde die einfache, asynchrone Versendung von Daten genannt. Wenn Sie sich darunter noch nichts vorstellen können, sehen Sie sich die nachfolgende Grafik an.


Links sehen Sie ein traditionelles Formular. Durch das Absenden wird mit der Anfrage auch automatisch eine neue Seite geladen. Rechts ist ein Formular zu sehen, bei dem die Daten asynchron versendet werden. Die Daten werden an den Server gesendet, ohne dass die Seite neu geladen werden muss.
Das hat nicht nur große Vorteile im Bezug auf die User Experience, auch der Datenverbrauch wird minimiert. Somit wird nicht nur wertvolles Datenvolumen auf dem Smartphone eingespart, die Antwort kann auch schneller angezeigt werden, da nicht eine komplette Seite neu geladen werden muss.
In Zahlen: (Durchschnittliche Zahlen ermittelt von 4 Zeiten)
| Produkt A | Produkt B | |
|---|---|---|
| Größe aller Daten | 2-5MB | < 1KB |
| Dauer bis zur Anzeige der Antwort | 4-6s | ≤ 1s |
Einheitliche Validierung für alle Felder
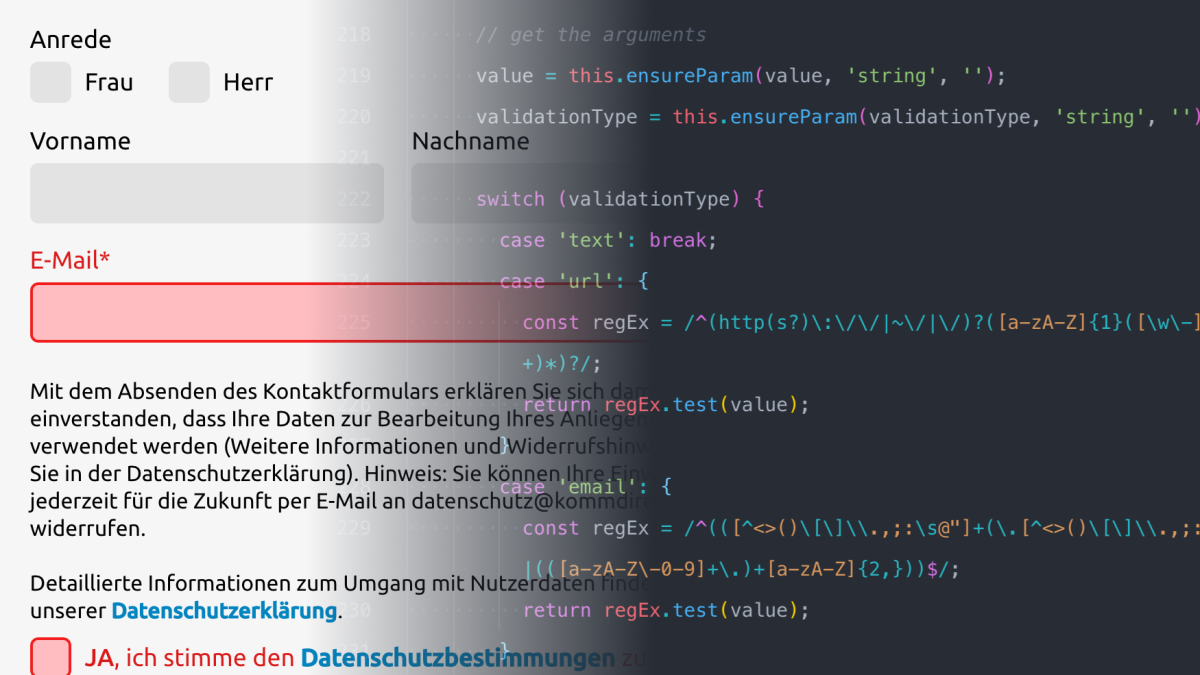
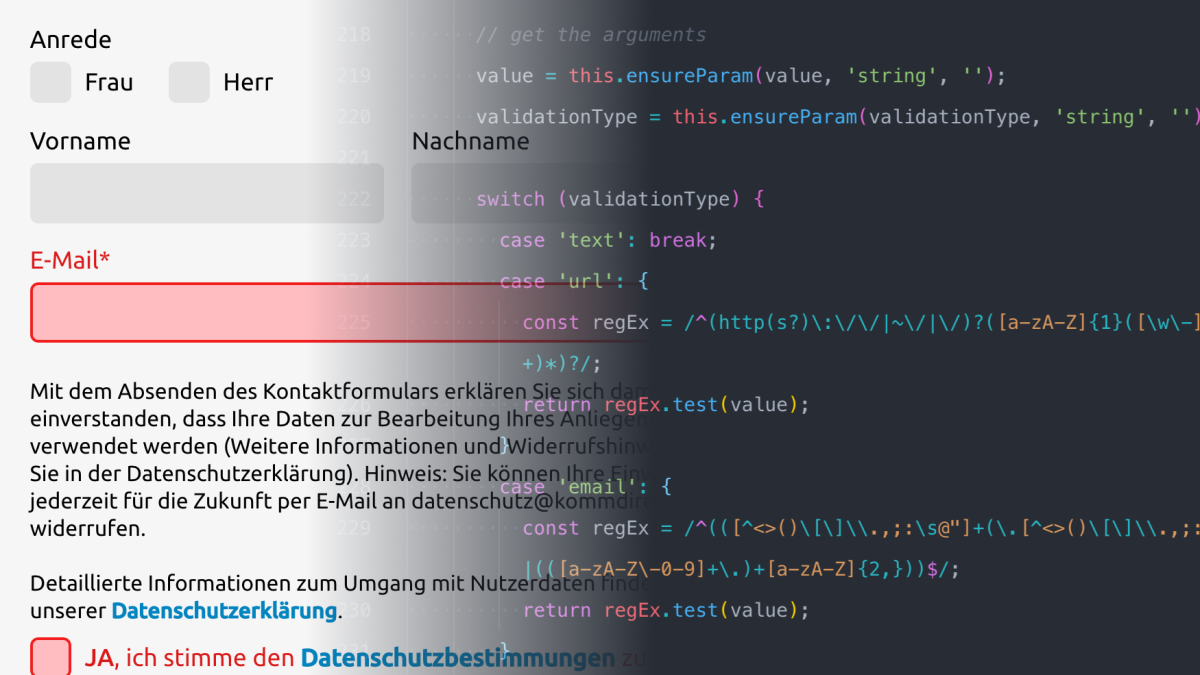
Neben dem Versand von Formularen ist auch die Validierung der Eingaben eine wichtige Funktion, die mit HTML5 zwar theoretisch unterstützt wird, allerdings nicht bei jedem Browser funktioniert. Zudem gibt es meist keine Fehlerausgabe, falsche Eingaben werden einfach nicht akzeptiert.
Auch hier unterstützt Reform.js. Um ein Pflichtfeld im Code zu kennzeichnen, muss nur die CSS-Klasse "rf-req" hinzugefügt werden und Reform.js validiert das Feld automatisch, abhängig vom Feldtyp (z.B. Checkbox, Eingabefeld oder Dropdown).
Zusätzlich kann auch eine erweiterte Validierung von Eingabefeldern aktiviert werden. Hierbei werden unter anderem E-Mail Adressen auf ihre syntaktische Richtigkeit geprüft. Es wird also überprüft, ob die angegebene E-Mail Adresse eine valide Domain und ein @-Zeichen enthält und ob nur erlaubte Zeichen verwendet wurden.
Wenn diese Validierung fehlschlägt, gibt Reform.js auch eine entsprechende Fehlermeldung aus, wie z.B. “E-Mail Adresse nicht gültig.”.
Web-Formulare schneller programmieren
Mit Reform.js kann durch die oben genannten Features der Aufwand bei der Entwicklung deutlich minimiert werden. Durch die automatische Validierung und der einheitlichen, asynchronen Versendung von Daten können im Schnitt 3 bis 6 Stunden eingespart werden.
Zusätzlich hat Reform.js noch weitere Funktionen, wie ein Grouped-Behavior für Checkboxen, Placeholder für Selects und einer ausführlichen Dokumentation für das Styling von Elementen.
Zudem ist Reform.js vollständig Open-Source und kann kostenlos bei jedem Webprojekt verwendet werden. Das entsprechende Github-Repository können Sie hier erreichen:


Daniel Neubert | Full-Stack Web-Developer
weitere Beiträge zu diesem Thema


Heiko Horter | 02.07.2024


Samuel Fleck | 14.10.2019


Heiko Horter | 30.11.2018